Faz (muito) tempo que não dou continuidade para essa série de dicas por aqui, então já é hora de voltar a falar de design! 🙂
É bem comum que alguns desenvolvedores trabalhem sozinhos na criação de apps, ou mesmo que o designer envolvido no projeto não tenha experiência com plataformas interativas. Então, neste post, falarei de detalhes que acabam escapando (tanto em pequenos quanto em grandes aplicativos), mas que podem adicionar muito à percepção final do usuário.
Não adianta achar pura frescura, hein! Todo o iOS é baseado nesses detalhes que melhoram a experiência de uso — desde aquela rolagem suave que nenhum outro sistema consegue reproduzir, até as transições trabalhadas que evitam cortes secos de uma tela pra outra. Acredite: a grande maioria dos usuários nem percebe isso acontecendo, mas, como citei acima, influencia bastante na percepção do aplicativo como um todo.
Botões pressionados
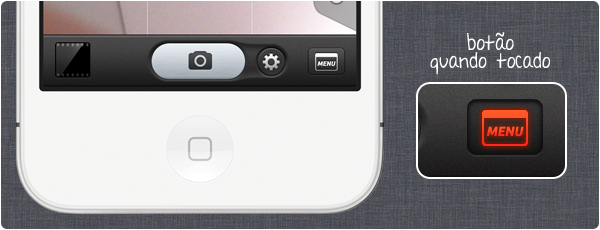
A tecnologia sensível ao toque é relativamente nova, e estamos acostumados com botões de verdade, em que você aperta e eles respondem segundo as leis da Física. Simular isso na interface é importante para que o usuário saiba que seu toque funcionou e tenha essa “resposta” imediata de sua interação.

O exemplo abaixo é do Camera+, app de excelente qualidade, mas não precisa nem fazer muita coisa para chegar nesse resultado: basta criar outra imagem com alguma diferença de luz, sombra, contorno, cor, etc.

Espaçamento dos botões
Quem está acostumado com web precisa diferenciar o clique do mouse com o “clique” do toque: o cursor chega a qualquer iconezinho, mas com touchscreen a coisa é um tanto diferente.
Por isso, quando for posicionar os botões na tela, lembre-se de que nem todos têm um dedo igual o seu; e, por mais esquisito que isso tenha soado, é verdade. O conselho aqui é deixar os botões com um bom espaço, principalmente se houver outros botões ao lado, para evitar que o usuário toque no lugar errado — coisa que irrita demais.
Transições
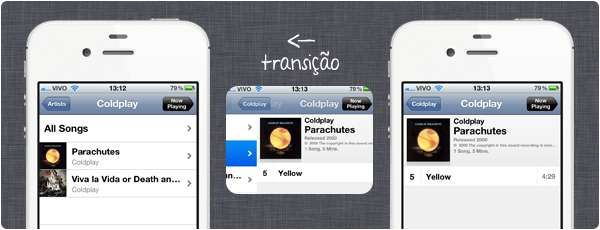
Experimente editar um vídeo no iMovie, recortar os pedações que lhe interessam e não adicionar transição alguma. Os chamados cortes secos de uma cena para outra ficam bem esquisitos, e é só adicionar um “Cross Dissolve” (ou “Cross Fade” em outros programas) para tirar um pouco do amadorismo da edição. Mesma coisa com o iOS!
Se o botão tem uma seta para a direita, por exemplo, fica legal a próxima cena vir da direita.

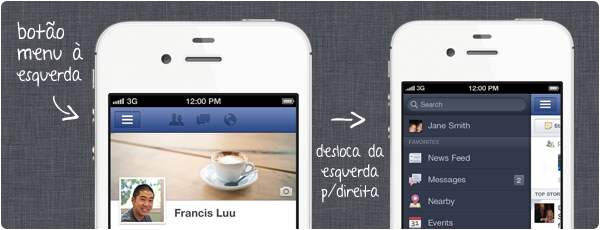
Em outro exemplo, o botão de menu do Facebook, à esquerda.

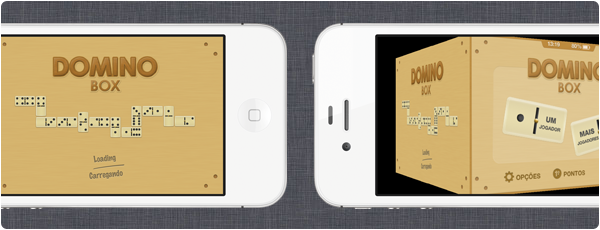
No caso do Domino Box, com todo o tema de caixinha de dominó, nós — Renato Pessanha e eu — optamos por uma transição 3D de cubo para adequar ao jogo. Jabá do nosso game? Sim! 😀

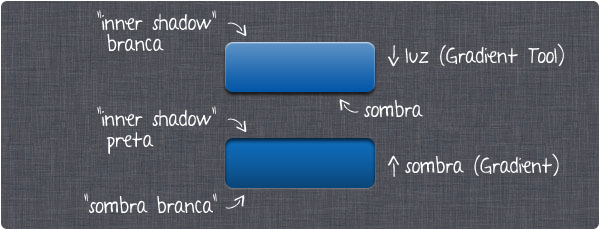
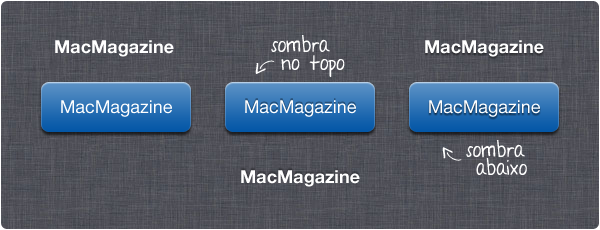
Sombra em textos
Se tem um texto na tela, é porque ele precisa ser lido. Para isso, o contraste com o fundo é essencial! Facilitando essa tarefa de leitura e também adicionando um efeito mais atrativo, o recomendado é usar as sombras no próprio texto.

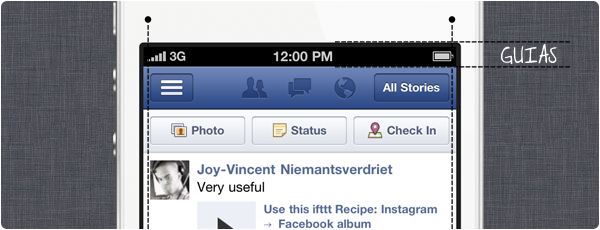
As guias são suas amigas
A ideia das guias (ou grid) é balancear/equilibrar os elementos na tela, e o próprio Interface Builder do iOS já facilita posicionar os elementos da interface numa guia; porém, quando o design ainda está na etapa do Photoshop, é essencial pensar nisso.

Não é regra, principalmente para interfaces mais estilizadas, como as de games e tal. Mas em casos que seguem um padrão de botões, listas e conteúdos mais diagramados (se é que esse é o melhor jeito de descrever) é recomendado alinhar os elementos entre si.
· · ·
Muitos podem até achar essas dicas n00bs demais, mas acredito que tem muita gente atrás desses detalhes básicos pra aprimorar os projetos e ficar de olho nesses pontos para apps futuros.
Se essa série de posts lhe interessa, deixe sugestões de próximos assuntos! A designer aqui agradece… 😉

