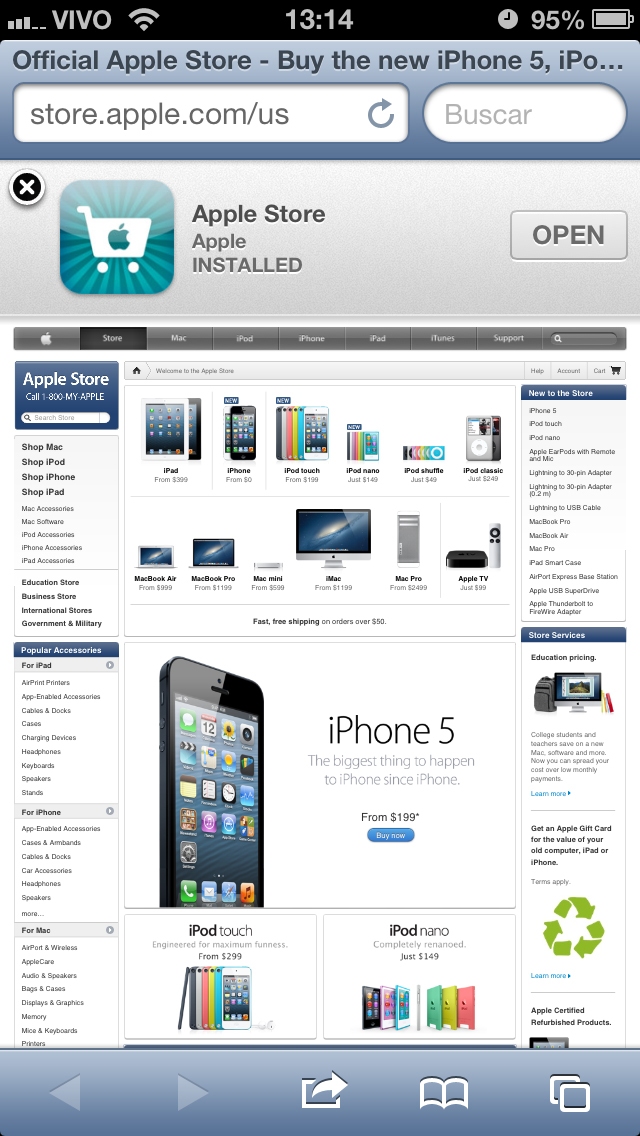
Uma novidade pouco comentada do iOS 6 são os chamados “Smart App Banners”, que mostramos na screenshot ao lado. Ao acessar a Apple Online Store por dispositivos com o novo sistema, um “banner” aparece no topo sugerindo que o usuário baixe ou abra (se já tiver instalado) o aplicativo nativo da loja no seu aparelho.
Uma novidade pouco comentada do iOS 6 são os chamados “Smart App Banners”, que mostramos na screenshot ao lado. Ao acessar a Apple Online Store por dispositivos com o novo sistema, um “banner” aparece no topo sugerindo que o usuário baixe ou abra (se já tiver instalado) o aplicativo nativo da loja no seu aparelho.
Esse benefício não é restrito à loja online da Apple, porém. Desenvolvedores/webmasters podem facilmente configurar seus sites para sugerirem um app nativo e correspondente dele para usuários, assim que o acessarem pela primeira vez via Safari.
A Apple publicou um documento que explica tudo em detalhes, mas a coisa é bem simples mesmo. O primeiro passo é obter o ID do aplicativo desejado, e o método mais fácil de fazê-lo é usando o Link Maker da iTunes Store. Seguindo ainda o exemplo do app Apple Store, disponível apenas na loja americana, identificamos que o código correspondente dele é o 375380948.
Feito isso, basta atualizar o cabeçalho do site adicionando a seguinte linha dentro da área <head> do HTML:
<meta name="apple-itunes-app" content="app-id=000000000">Onde 000000000, evidentemente, equivale ao ID do aplicativo. O código aceita parâmetros extras como dados de afiliados e URLs contextuais para serem repassadas ao app, mas estes são opcionais.
Bacana, né? 😉
[via David Smith]