No começo da semana, noticiamos o lançamento de atualizações da suíte iWork em todas as plataformas.
Um dos itens nas notas de liberação do Keynote, tanto para iOS quanto para macOS, foi o seguinte:
Publique apresentações interativas no Medium, WordPress e outros sites.
Neste post, você saberá como fazer isso; infelizmente não é tão simples/óbvio como poderia ser.
1) Armazene sua apresentação no iCloud
Antes de mais nada, mova o arquivo da sua apresentação para o iCloud caso ele esteja armazenado localmente no seu Mac ou iGadget. Só assim a coisa funcionará.
2) Copie o link da sua apresentação
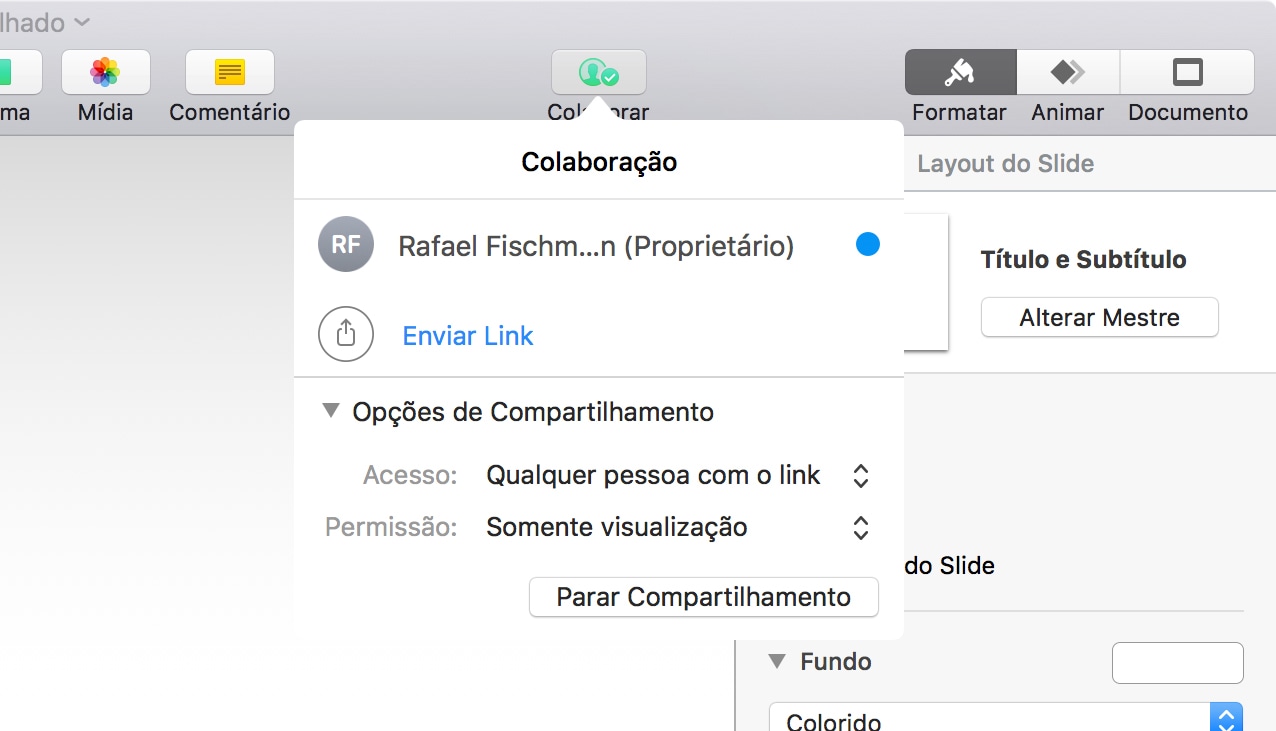
No macOS, clique no botão “Colaborar” na barra de ferramentas, se quiser ajuste as “Opções de Compartilhamento” (é lá que você define, por exemplo, se quer permitir que outras pessoas possam editar a sua apresentação além de visualizá-la) e clique em “Enviar Link”.

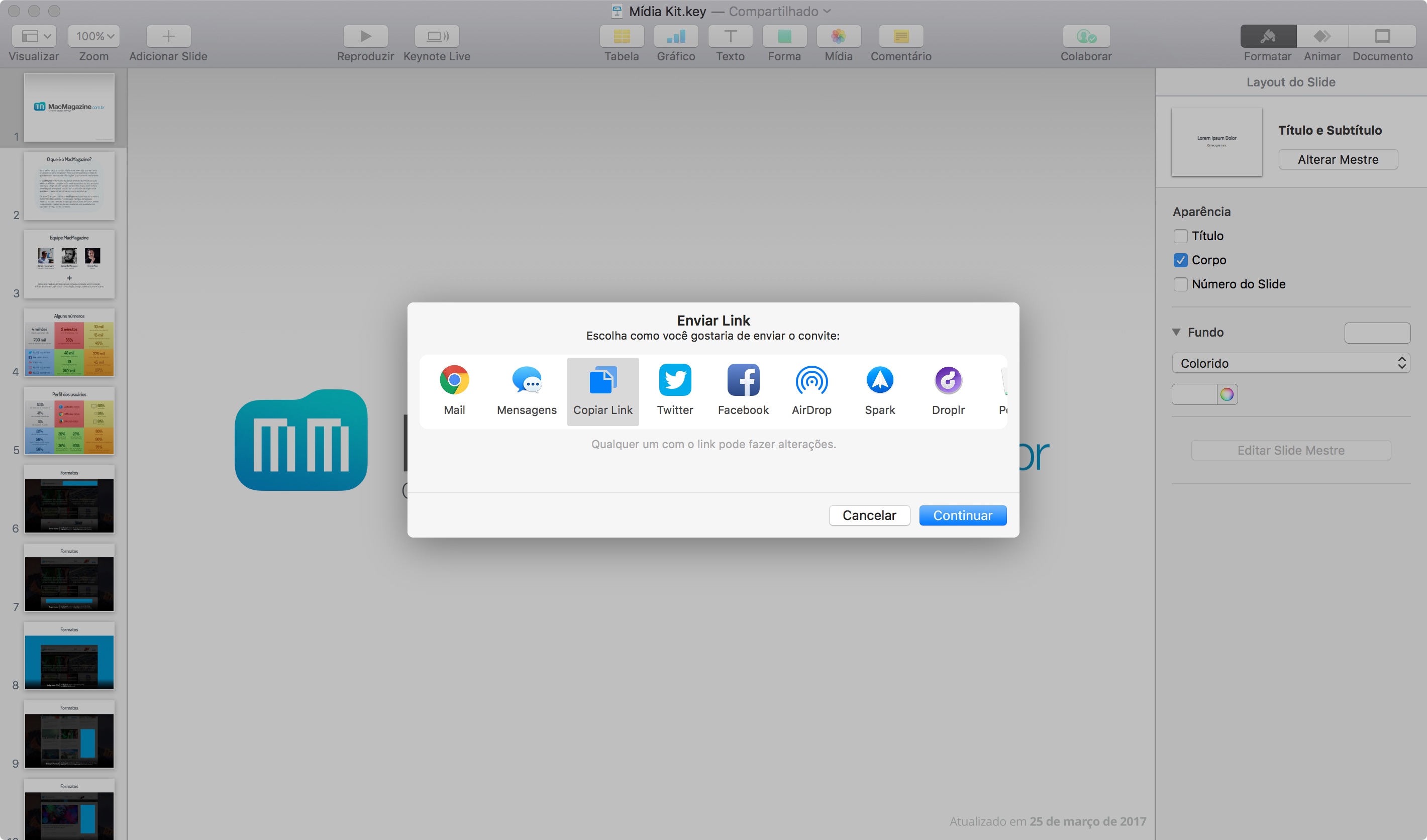
Abrir-se-á, então, uma folha de compartilhamento. Escolha a opção “Copiar Link” e depois clique em “Continuar”.

O Keynote não dará nenhuma confirmação de que o link foi de fato copiado (vai entender), mas pode crer que foi. 😜
Este mesmo processo no Keynote para iOS é bastante similar: toque no ícone de compartilhamento na barra superior (uma silhueta de uma pessoa num círculo), defina as “Opções de Compartilhamento” e toque em “Enviar Link”. Depois, deslize a barra inferior de destinos até a opção “Copiar Link” e pronto.
3) Incorpore a apresentação no seu site/blog
Se o seu site/blog for hospedado no Medium ou no WordPress.com, você está com sorte. Basta colar a URL de compartilhamento do iCloud num parágrafo solto que eles automaticamente a incorporarão para você.
Caso você queira incorporar a apresentação em qualquer outro tipo de site, é preciso adicionar o link dela dentro de um código padrão de iFrame em HTML. Assim:
<iframe src="URL-COPIADA-DO-KEYNOTE?embed=true" width="640" height="500" frameborder="0" allowfullscreen="1" referrer="no-referrer"></iframe>
Aí, opcionalmente, você pode alterar os parâmetros — como por exemplo, mudar a largura (width) de 640 para 100%, que é o padrão na maioria dos sites responsivos hoje em dia.
Felizmente, uma alma muito boa/generosa chamada David MacDonald publicou um site chamado Keynote Embed Code Generator que automatiza esse processo: basta colar a URL copiada do Keynote lá no campo dele e clicar em “Generate” para ele já lhe dar o código do iFrame prontinho.
E como fica?
Aqui está um exemplo de apresentação incorporada diretamente do iCloud:
Achei bem bonitinha, mas há um grande porém: se você usar fontes personalizadas em sua apresentação, elas não funcionarão nessa versão incorporada e serão automaticamente trocadas por alguma fonte padrão do sistema. Além disso, aparentemente ainda não rolam efeitos/transições. Pena.
Mas pelo menos já há botões ali para compartilhá-la, visualizá-la em tela cheia ou abri-la diretamente na versão web do Keynote. 😉
[via 9to5Mac]