![]() A Adobe liberou hoje para testes iniciais o Adobe BrowserLab, uma ferramenta que permite a web designers visualizar como sites serão renderizados em diversas opções de navegadores nas plataformas Mac e Windows.
A Adobe liberou hoje para testes iniciais o Adobe BrowserLab, uma ferramenta que permite a web designers visualizar como sites serão renderizados em diversas opções de navegadores nas plataformas Mac e Windows.
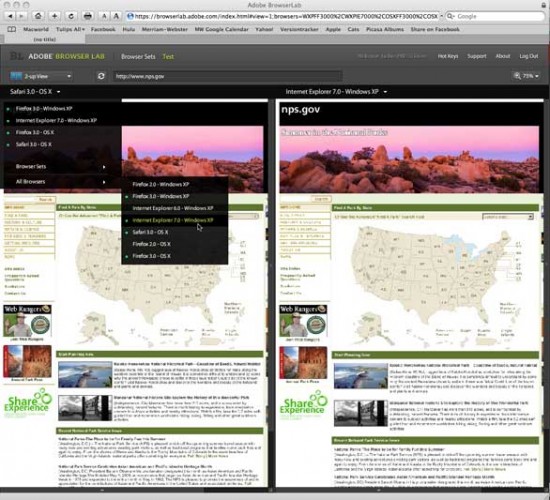
O serviço utilizará tecnologias de virtualização para produzir, em tempo real, screenshots de como diferentes navegadores renderizarão páginas da web sem que o usuário os tenha instalados em sua máquina.
“É cada vez mais difícil de determinar a compatibilidade com um browser e é um desperdício de tempo de dinheiro fazer testes em todos esses softwares”, afirmou Scott Fegette, gerente de produtos da Adobe Creative Suite. “Atualmente, realizar esses testes é um processo árduo e doloroso. É como se os designers tivessem que atuar como profissionais de TI, e essa não é a área de atuação deles.”
Por enquanto, o serviço está sendo lançado como um preview gratuito, disponível para os cinco mil usuários que primeiro se cadastrarem. Ei, não precisa sair correndo: as vagas já foram todas ocupadas. Mas, no início de julho, o teste será aberto para outros cadastrados através de convites. Por enquanto, a Adobe está solicitando feedback de quem utilizar o serviço para determinar quais serão as direções a serem adotadas e quais versões de browser (e sistemas operacionais) serão suportadas pelo serviço.
Inicialmente, o BrowserLab suportará os três principais navegadores no mercado — Safari 3, Firefox 3 e Internet Explorer 6/7 — nos sistemas operacionais Mac OS X 10.4 e 10.5, Windows XP e Windows Vista, contanto que tenham o Flash 10 instalado. Poderão ser analizadas páginas estáticas, interativas ou baseadas em dados (data-driven).
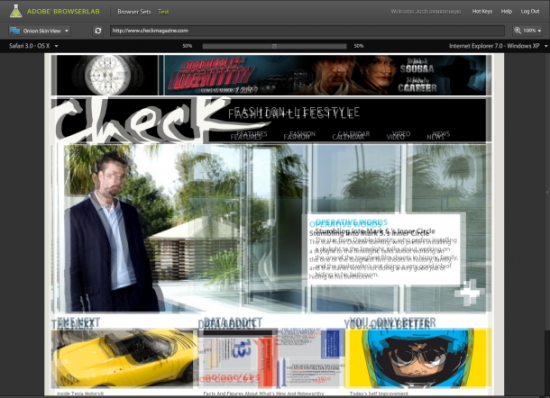
Dentre as visualizações, estão opções de mostrar apenas uma imagem, lado a lado ou a onion skin, que permite a sobreposição de duas páginas para que possam ser verificadas pequenas diferenças que tenham ocorrido entre os renders provenientes de browsers diferentes.

Integração com o Dreamweaver
Para facilitar ainda mais a vida dos web designers, a Adobe preparou uma compatibilidade do BrowserLab com o Dreamweaver CS4 que permitirá que sites ainda não publicados possam ser utilizados nos testes.
Duas extensões para o Dreamweaver (MXP) estarão disponíveis para download no site da empresa: uma para a versão standalone do aplicativo e outra para quem utiliza qualquer uma das versões Creative Suite 4.
“A integração com o Dreamweaver levará o serviço a um outro nível, porque tornará o trabalho com conteúdo interativo mais fácil”, disse Fegette. A vantagem de testar conteúdo dinâmico ou baseado no Flash dentro do Dreamweaver é que você poderá visualizar todos os estágios de interatividade, como efeitos de rollover do mouse, widgets dinâmicos ou conteúdo AJAX. A integração também permitirá que uma versão local e uma remota do mesmo site sejam comparadas, evitando assim quaisquer problemas de atualizações.