Se você é um desenvolvedor registrado no programa da Apple para o iPhone OS e instalou o SDK para criação de aplicativos para o iPad, também já é possível conferir por meio dele como sites da web se comportam no navegador integrado ao aparelho. O problema é que o simulador criado pela Apple para o dispositivo não oferece fácil acesso ao Safari do iPad a partir da sua tela inicial, conforme mostra a screenshot a seguir:

Entretanto, com a beta 2 do SDK 3.2, é possível abrir o browser realizando uma busca no Spotlight — basta pressionar o botão Home na primeira tela inicial e digitar “Safari” na busca. A partir daí, você pode começar a interagir com as novidades criadas pela Apple para sua interface e testar a precisão do layout de sites da web, quando você der dois toques em qualquer área para aproximar a visualização.
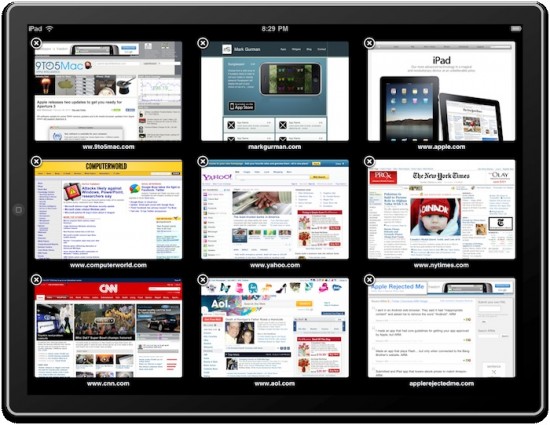
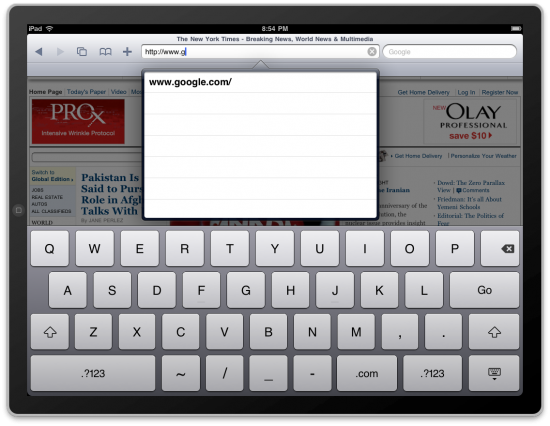
O 9 to 5 Mac conseguiu duas screenshots do navegador, exibindo o novo modelo da visualização de todas as páginas (ou abas) abertas e o uso de popovers para digitação de endereços:
Adicionalmente, também é possível abrir a janela de composição do Mail do iPad quando você tocar em qualquer link para um endereço de email no Safari. O 9 to 5 Mac divulgou ainda diversos problemas existentes no navegador em sua versão atual, incluindo falhas no funcionamento do Gmail, Google Docs, Google Reader, Facebook e alguns sites de notícias, que carregam com alguns erros.