Tirar proveito de recursos do padrão HTML5 em vários browsers modernos pode ser algo interessante, mas difícil no início, já que a maior parte dos exemplos de alta interatividade e funcionalidade que vimos até hoje foram concebidos por meio de técnicas bem mais avançadas, com uso de CSS3 e JavaScript.
Colocar tudo isso junto nem sempre é fácil, partindo do zero; por isso, uma empresa chamada Sencha reuniu três projetos de código aberto para criar uma espécie de “caixa de ferramentas” para desenvolvedores web usarem na criação de web apps com padrões modernos da internet.
Denominada Sencha Touch, seu foco primordial é criar web apps que tirem proveito de eventos de toque, mas eles funcionam bem com o uso de teclado e mouse no desktop. A iniciativa torna bem mais simples o processo de adoção de recursos em HTML5 em sites e web apps, que podem tirar proveito de recursos como armazenamento local e acesso offline, geolocalização, vídeo e efeitos gráficos de alta qualidade, que reduzem o uso de imagens para oferecer um nível de sofisticação em interfaces de usuário.
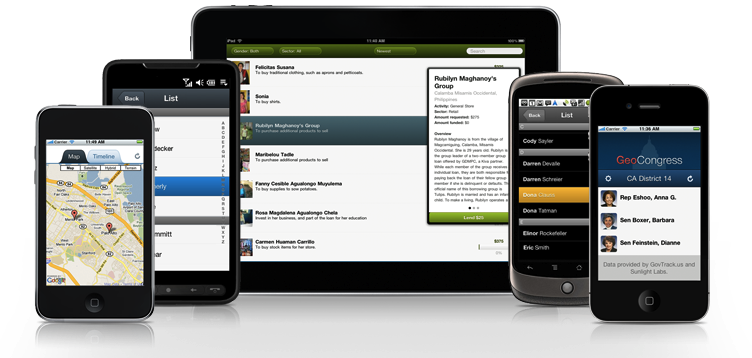
No momento, o Sencha Touch funciona com o iPad e vários smartphones, incluindo o iPhone e gadgets com o Android, que possuem navegadores baseados no WebKit. Os interessados em conhecer mais sobre o projeto podem conferir algumas demonstrações no site da Sencha.
[dica do Rafael Vogel]