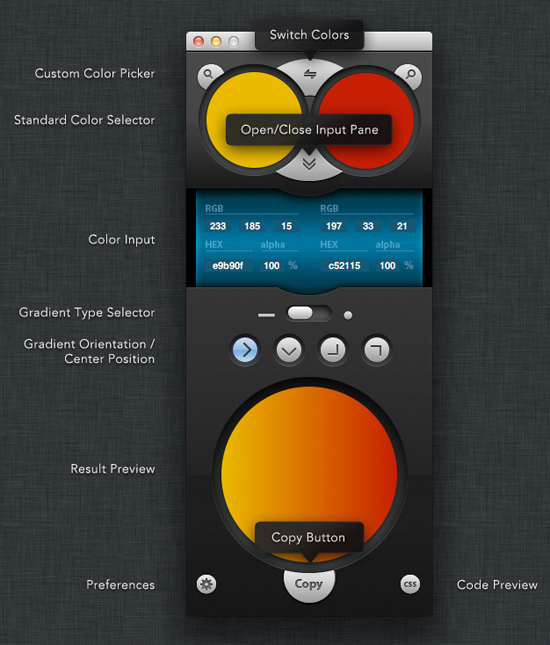
Esta dica vai para nossos leitores que são webdesigners: se você pena na hora de criar gradientes legais em CSS, provavelmente é porque ainda não conhece o Gradient, uma ferramenta criada pela JUMPZERO que remove toda a complicação desse tipo de atividade. Basta selecionar as cores, o tipo de gradiente e clique! O código sai prontinho, direto para sua área de transferência.

Isso não quer dizer, porém, que esta não é uma ferramenta completa. É possível configurar o suporte a navegadores nas preferências apenas clicando em uma lista, seus gradientes podem ser lineares ou radiais, você pode ver como ficou o código antes de copiá-lo e ainda há a opção para digitar os valores numéricos das cores (em RGB ou HEX, e ainda com direito a controle de opacidade) ou simplesmente “pesacá-las” com um seletor altamente preciso.
O Gradient ainda não está finalizado, mas entrou hoje em fase beta pública e pode ser baixado no site, bastando digitar seu email. E estas funções são apenas o começo: já está na lista de planos a adição de gradientes com mais de duas cores, entrada e saída HSL, sintaxe SASS e muito mais!
[via MacStories]


