A Apple implementou na 9ª versão do Safari, inclusa no OS X El Capitan, um recurso que usuários de outros browsers já estão bastante acostumados: abas fixas (pinned tabs).

No Chrome e no Firefox, por exemplo, o ícone dessas abas fixas é o mesmo favicon do site mostrado nas abas normais (que, no Safari, não mostram ícone nenhum). Para a sua implementação, é claro, a Apple resolveu “fazer do seu jeito” e usa um ícone diferente com uma cor chapada.
Se um determinado site não tem um ícone configurado para a sua aba fixa, o Safari usa a primeira letra do nome do site. Mas o legal é que criar um ícone desses é relativamente simples, conforme a própria Apple explica nesta documentação.
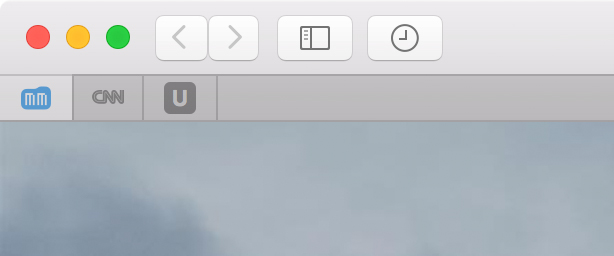
A gente mesmo já implementou o nosso há um tempo:

Na imagem acima vocês podem ver que ambos MacMagazine e CNN já possuem ícones próprios para o Safari, enquanto o UOL não.
Para implementar um ícone desses no seu site, você precisa criar a imagem em formato SVG (vetorial) com fundo transparente e o gráfico em si 100% preto chapado. Para isso, pode usar um software como o Adobe Illustrator, o Affinity Designer, ou o iDraw, só para dar alguns exemplos. Como referência, o nosso ícone está aqui.
Depois é só hospedar o arquivo .svg no seu servidor e adicionar o seguinte código dentro da área <head> do seu site:
<link rel="mask-icon" href="icone.svg" color="#000000" />
Atente-se, é claro, ao caminho correto para o seu arquivo .svg. O atributo da cor pode ser alterado para o que você quiser, seja em formato hexadecimal (como no exemplo acima), em RGB ou em palavra-chave (como red, blue ou yellow).
Caso depois de tudo pronto você ainda não veja o ícone do seu site, vá até ~/Biblioteca/Safari/ no Finder e apague a pasta /Template Icons/ — não se preocupe, ela será recriada automaticamente.

