A gente chegou a mostrar essa novidade do Safari 9 no nosso primeiríssimo compilado de screenshots do OS X El Capitan, mas como bem sugeriu o leitor Will Walbr, vale um post de dica à parte.
Para quem trabalha com design/desenvolvimento de sites, o navegador da Apple tem agora um “Modo de Design Responsivo” excelente. Um recurso semelhante existe no Chrome e no Firefox, mas não de forma tão elegante.
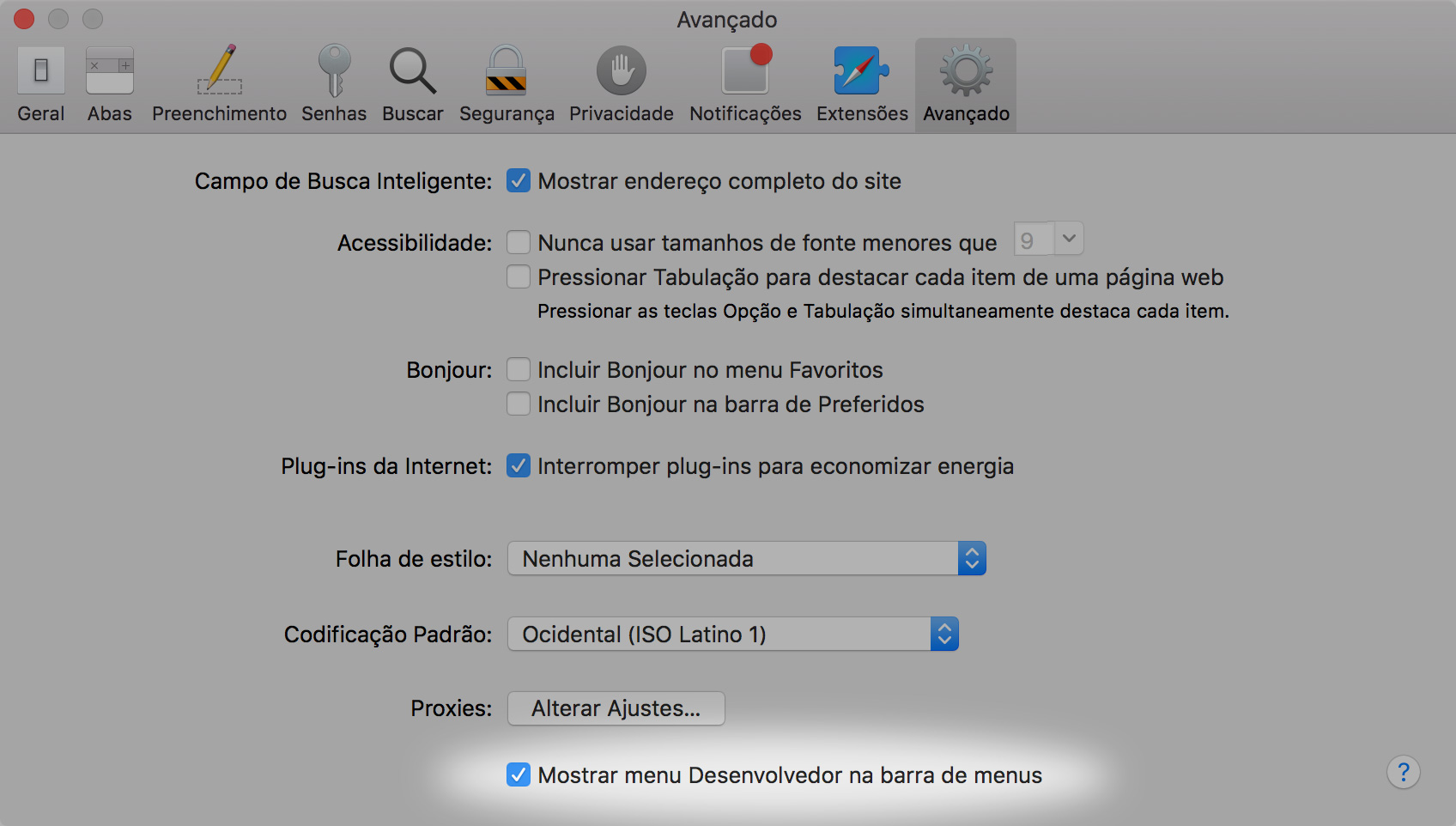
Antes de mais nada, certifique-se de que o menu Desenvolvedor esteja ativado indo nas Preferências do Safari, na aba “Avançado”:

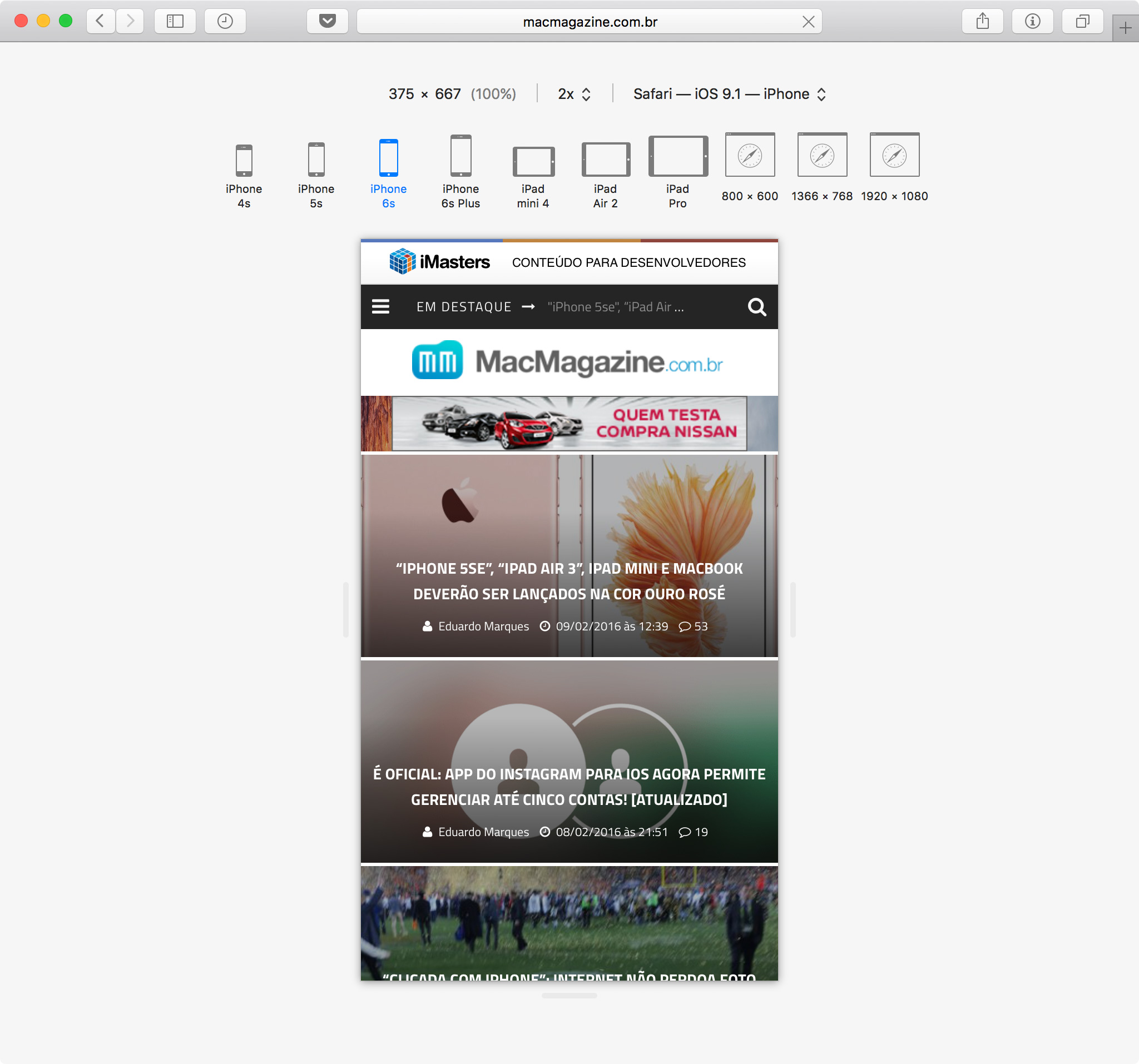
Depois, com qualquer site carregado, basta ir ao menu Desenvolvedor » Entrar no Modo de Design Responsivo ou usar o atalho de teclado ⌥⌘R. Com isso, não é preciso ficar redimensionando a janela do browser à toa; ainda assim, há barrinhas laterais que permitem ajustes finos.
Veja só:

Como dá para ver, é possível testar sites em todos os tamanhos de iPhones e iPads, bem como três resoluções comuns de monitores. Na parte superior é possível ainda definir a densidade de pixels (@1x, @2x ou até @3x) e alterar o user agent para visualizações mais precisas.
Muito útil/prático! 😉

