Se o Chrome (felizmente) herdou do Internet Explorer o título de “navegador padrão do mundo”, então está nas mãos do Google guiar as tendências para a internet no futuro, o que é uma tremenda responsabilidade. A parte boa é que, ao menos na superfície, eles parecem estar fazendo um bom trabalho.
A equipe de desenvolvimento do projeto Chromium apresentou hoje, na conferência Chrome Dev Summit, os próximos passos que o Chrome adotará para transformar a experiência na web mais rápida e prazerosa. A primeira ideia que o Google deverá adotar em breve será “dedurar” sites com carregamento lento, para que desenvolvedores e webmasters tenham ainda mais empenho na criação (e manutenção) de páginas velozes e leves.
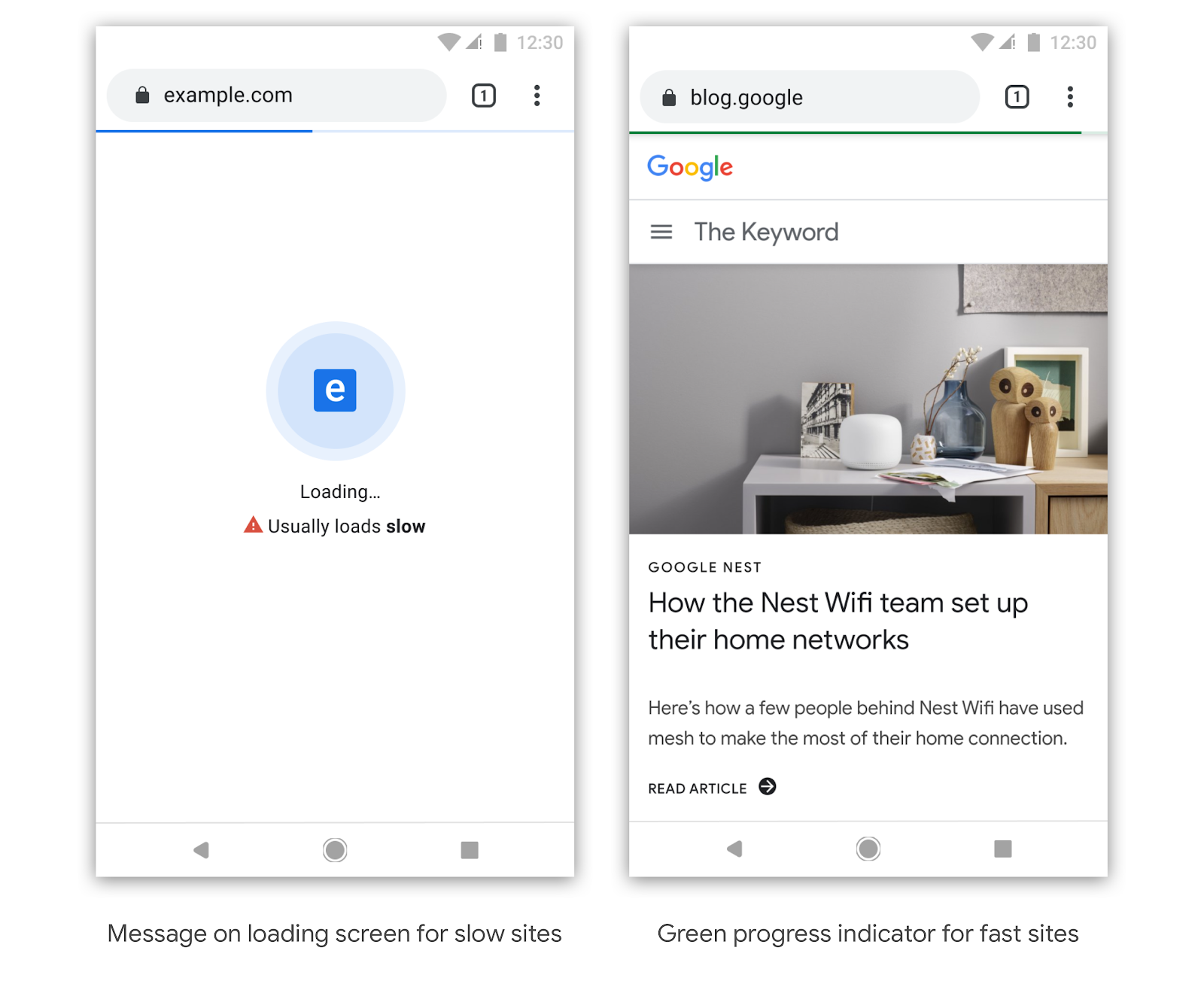
Ainda não há uma previsão para a chegada do recurso ou uma definição de como ele se apresentará, mas a ideia é identificar páginas que tradicionalmente demoram para carregar e exibir, durante o processo, uma mensagem indicando isso para o usuário. Sites lentos podem ter uma barra de carregamento azul (como as que temos hoje), enquanto sites rápidos seriam “premiados” com uma barra de carregamento verde; links poderiam indicar, em menus contextuais, se o site em questão é rápido ou lento.

Com isso, os usuários serão beneficiados de várias formas: o recurso poderá deixar claro, por exemplo, que o problema na lentidão em determinado site não está na conexão da pessoa, e sim na página em si. E, com o tempo, essas indicações poderão criar uma cultura que valorize os sites mais rápidos e bem-desenvolvidos, estimulando o empenho dos profissionais digitais em experiências mais rápidas na web.
A equipe do Chrome lembra que mantém uma plataforma de aprendizado na web totalmente dedicada a desenvolvedores e webmasters que queiram aprender a desenvolver e manter sites mais rápidos e leves. Por lá, é possível encontrar guias e exemplos de código para criar experiências online com carregamento mínimo ou instantâneo — o que é sempre uma boa notícia para nós, usuários.

