O Safari ganhou um visual completamente novo no iOS 15, com direito a barra de endereço/pesquisas sendo movida para a parte inferior, gestos para trocar de abas e até a visualização delas em grade — já fizemos, inclusive, um vídeo mostrando todas essas novidades.
No entanto, essa nova interface apresenta alguns problemas, e o designer Parker Ortolani bolou um conceito para o 9to5Mac que poderia facilmente resolvê-los. Ele ainda aproveitou para mostrar, também, como esse design poderia ser implementado em outros aplicativos nativos.
Mudanças no Safari
Um dos maiores problemas da interface do Safari no iOS 15 é a simplificação dos botões (como o “Favoritos”, a “Lista de Leitura” e outros) que ficaram todos aglomerados no ícone de três pontinhos, na barra de pesquisa.
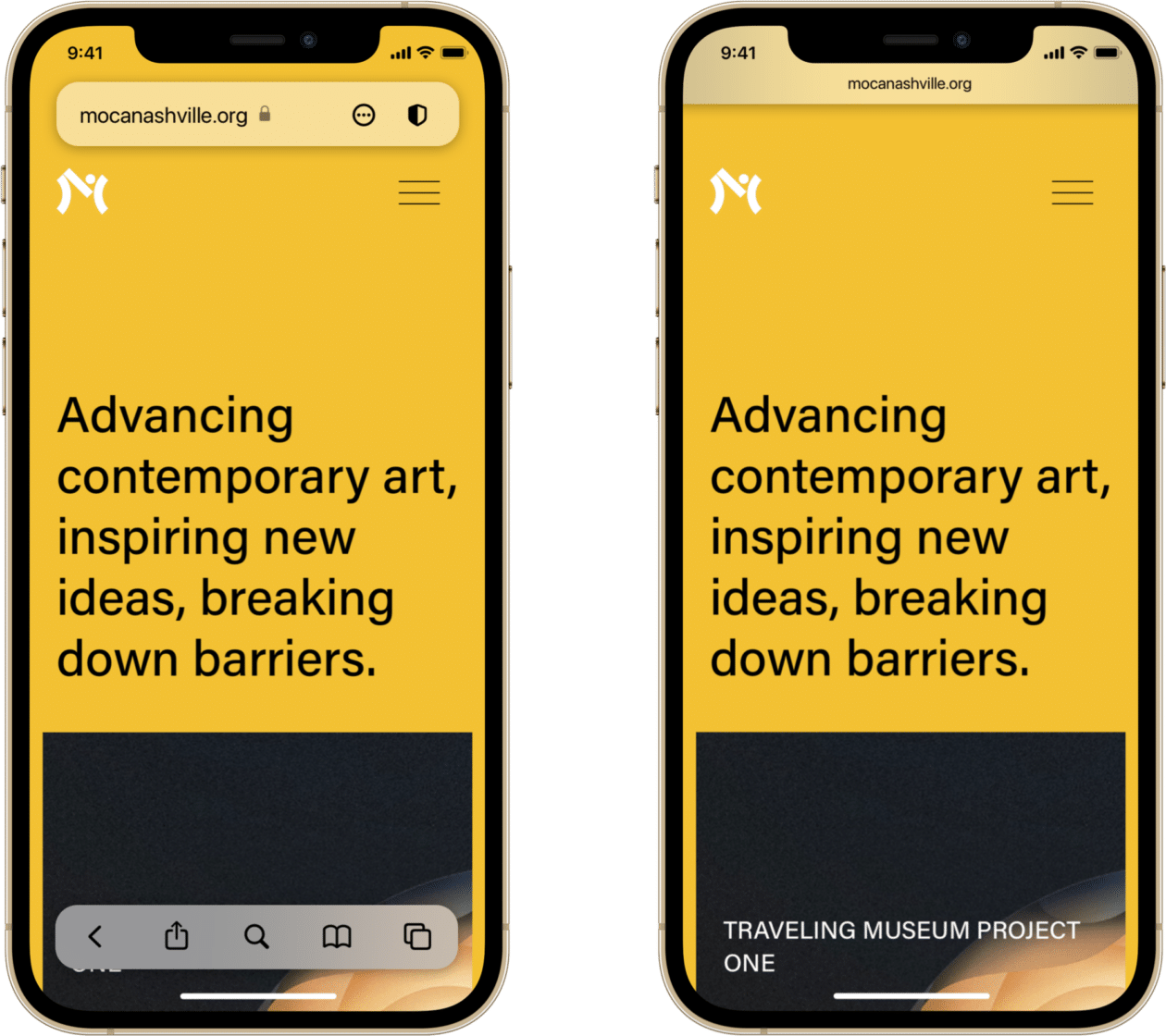
Para resolver isso, Ortolani propôs que a barra de pesquisas voltasse para o topo da tela, e trouxe de volta o menu de opções na parte inferior — só que, desta vez, no mesmo estilo flutuante da barra de pesquisas.
Na parte de baixo, usuários teriam acesso às suas abas, o menu de favoritos, o menu compartilhar, o botão de voltar e, no centro, um ícone de busca — que permitiria realizar pesquisas sem ser necessário alcançar a barra de endereços lá em cima.
Desta forma, o Safari manteria o seu foco na facilidade de uso com apenas uma mão, mas ainda assim permitiria o acesso rápido a muitos outras funções não disponíveis (ao menos não atualmente, na segunda versão beta do iOS 15).
Mudanças em outros apps
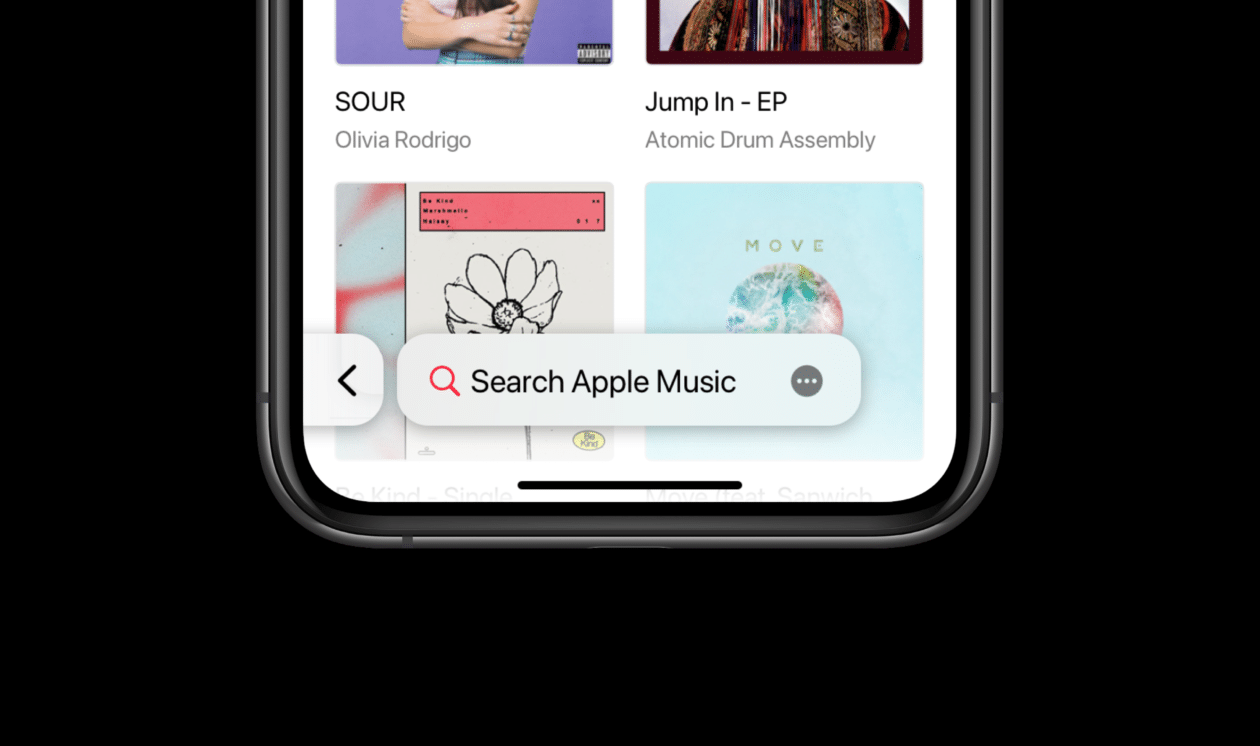
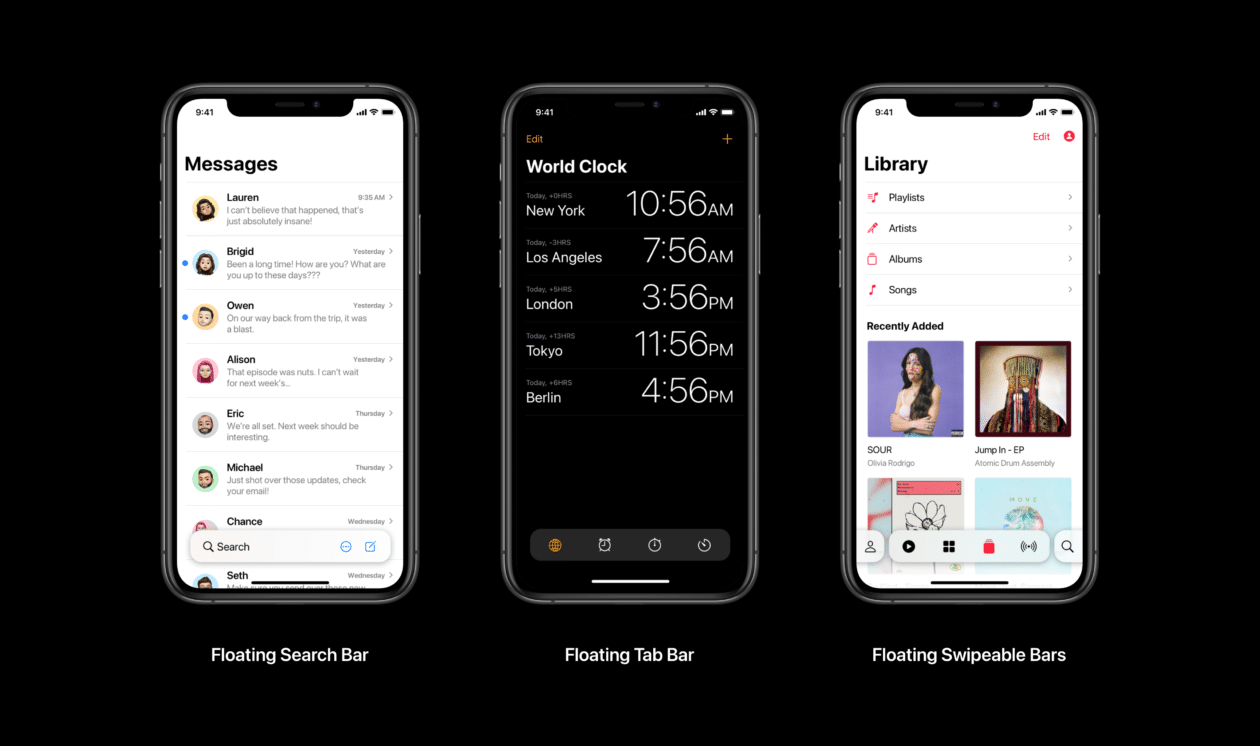
Já que muitos usuários também gostaram do novo design da barra inferior do Safari, Ortolani imaginou como poderia implementar essa mesma linguagem em outros aplicativos nativos do sistema.
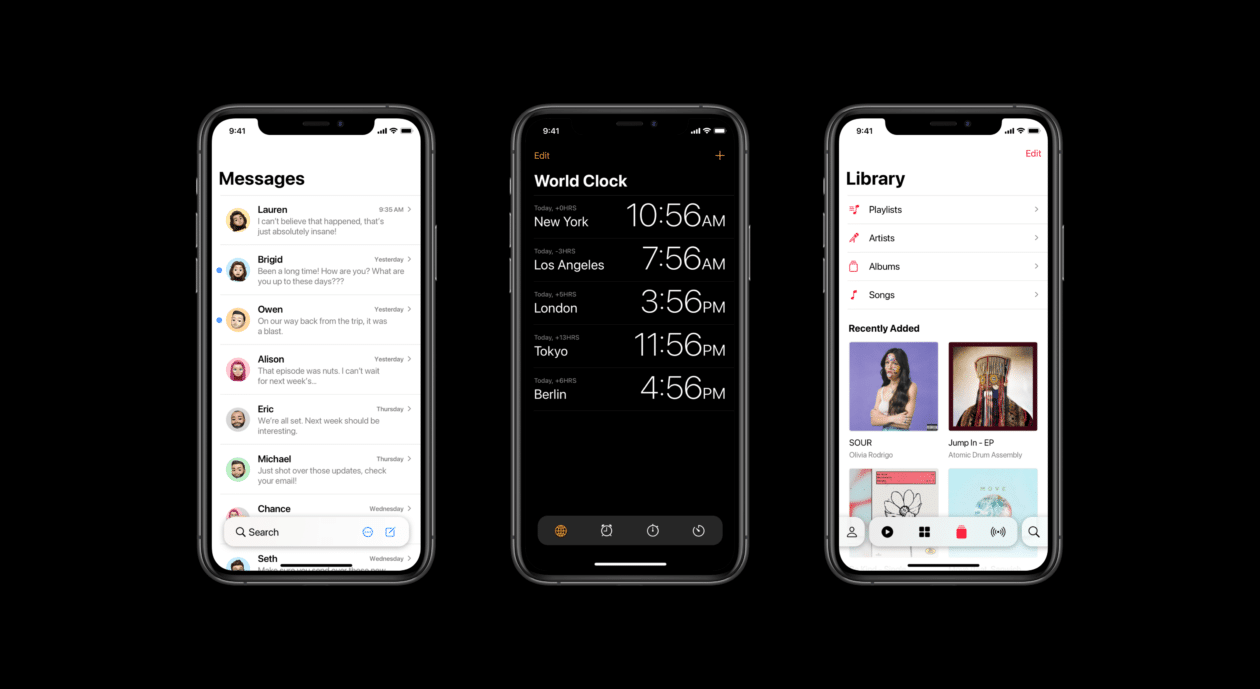
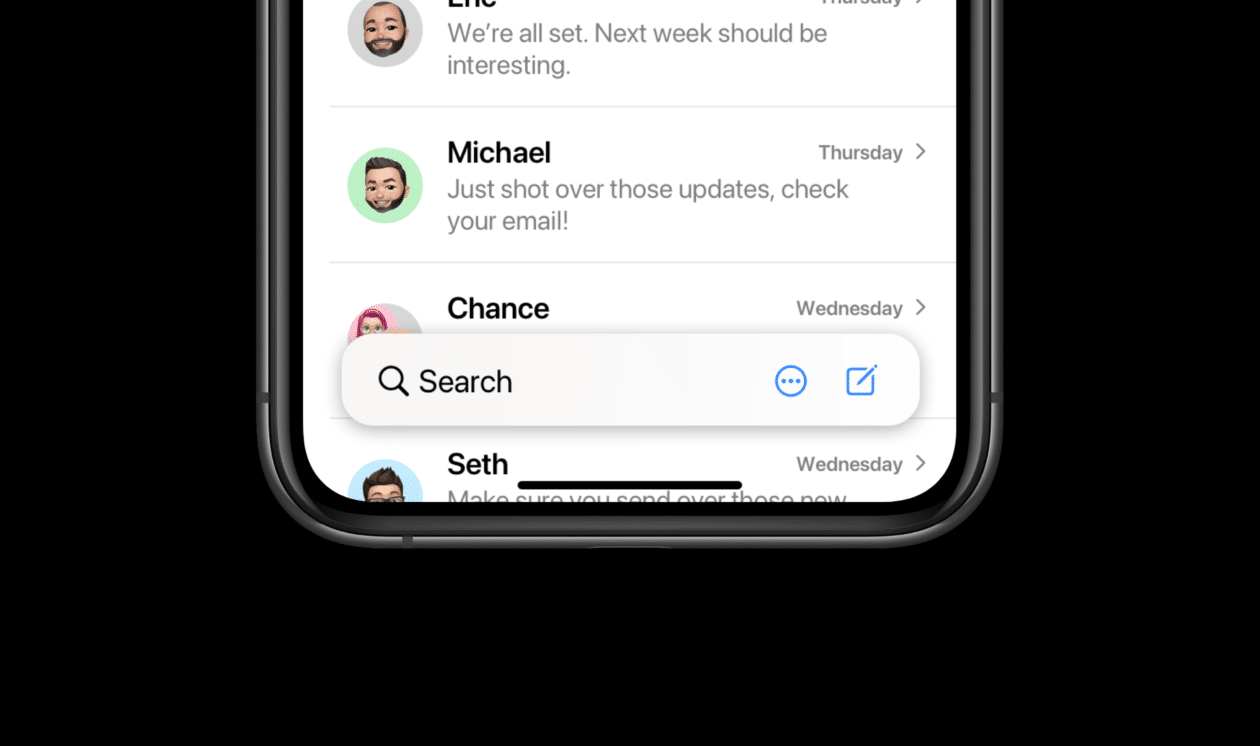
Parker imaginou que ela poderia ser útil em apps como o Mensagens, que hoje possui opções na parte superior do app e que muitas vezes se tornam difíceis de acessar com uma mão.
Nesse caso, o botão de redigir uma nova mensagem, editar e o campo de pesquisa estariam facilmente acessíveis na parte inferior da tela. E sim, com o design inspirado no do Safari.
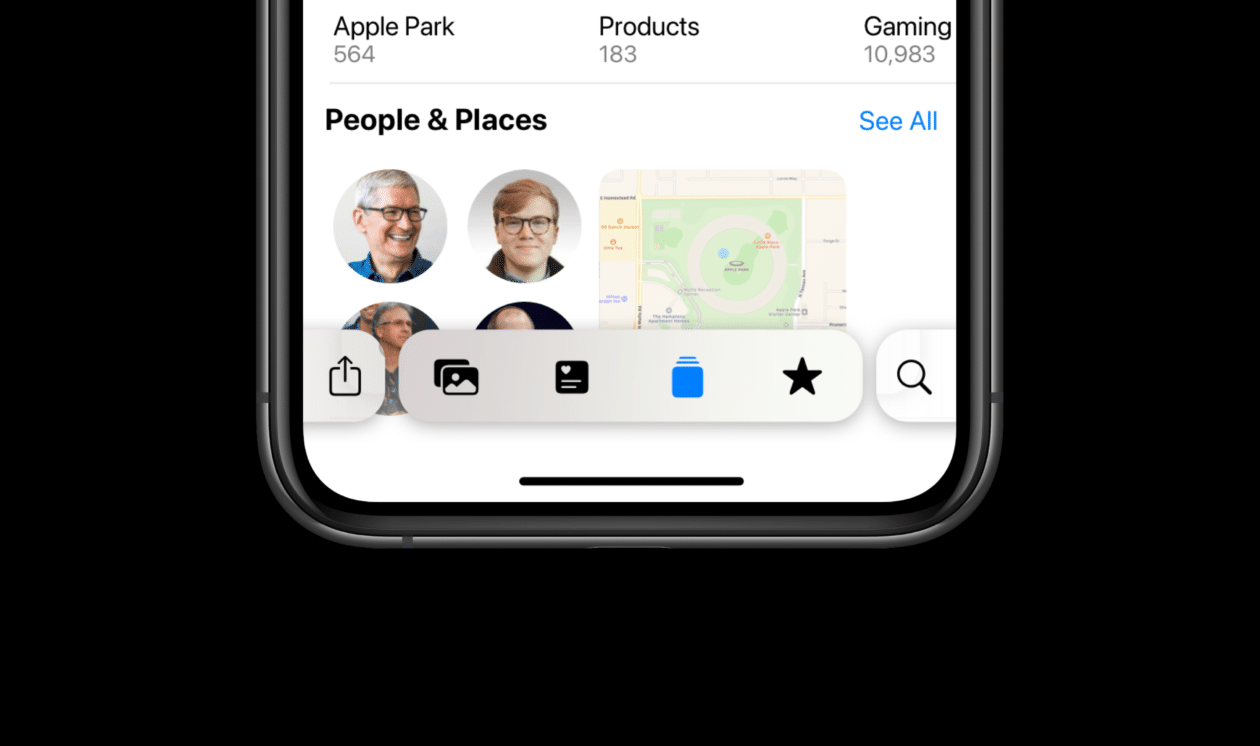
Já naqueles apps nos quais já existe um barra de menus na parte inferior, a nova interface traria um design renovado para eles. Com isso, seria possível adicionar até seis botões — atualmente, o máximo são cinco.
Deslizar na barra de menus ativaria funções disponíveis nas laterais, como o de pesquisar ou o menu de compartilhamento. Ele imagina, inclusive, que desenvolvedores poderiam implementar funções diferentes nesses botões laterais.
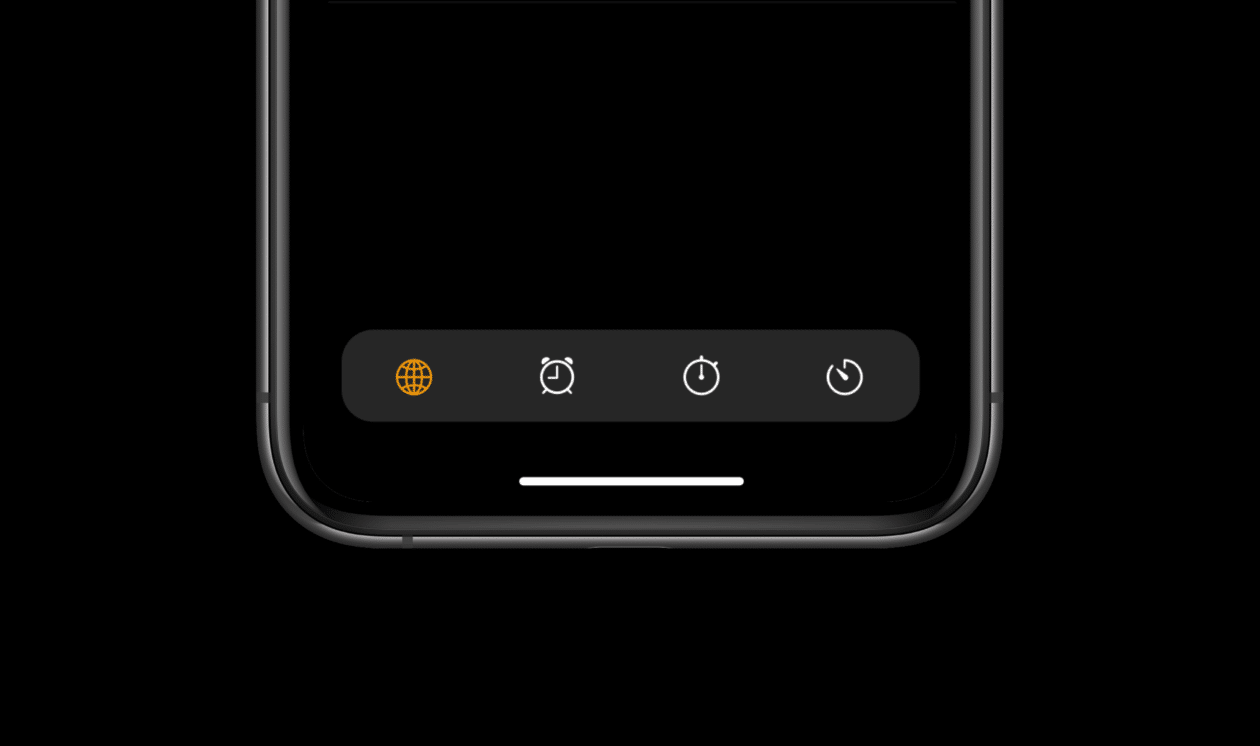
Em apps mais simples, como o Relógio, a nova barra flutuante traria um design mais moderno e minimalista para eles. Os rótulos que atualmente ficam abaixo dos ícones poderiam ser ativados novamente a partir do menu de acessibilidade.
O conceito de Ortolani mostra um visual ligeiramente renovado para os outros aplicativos, o que de quebra permitiria a implantação de funções extras na barra inferior.
E aí, acham que esse design cairia bem em todo o sistema?