O time de desenvolvimento do WebKit adicionou recentemente uma série de novas funções aos nightly builds do Safari, relacionadas ao seu Web Inspector. Destinado a englobar todas as ferramentas de que desenvolvedores web precisam para solucionar falhas diretamente no navegador, o recurso ganhou novidades que deverão ser oficializadas em uma futura versão do browser.
Para quem não conhece/nunca viu o Inspector do Safari, provavelmente o acesso a ele nem está ativo: isso pode ser modificado indo até as Preferências (menu Safari » Preferences) e habilitando a opção “Show Develop menu in menu bar”, na guia Advanced. Neste menu, é possível acessar o Web Inspector, que será divido em seis painéis na sua nova edição: Elements, Resources, Scripts, Timeline, Profiles e Storage.
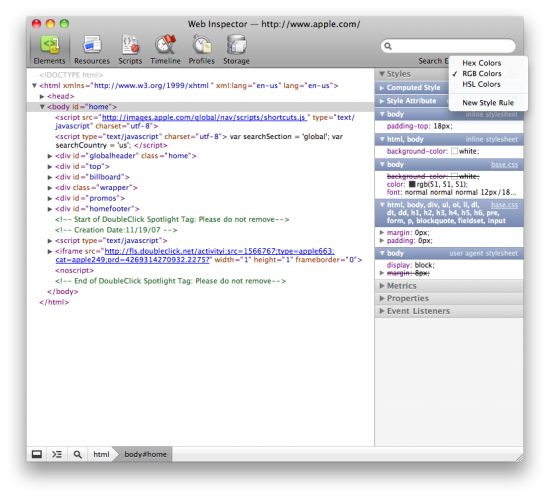
O painel Elements é o local principal onde é possível realizar mudanças nas páginas em tempo real, a fim de solucionar erros de layout, estilos CSS e outros. As mudanças trazidas pelo novo Inspector tornam a edição de atributos mais fácil para desenvolvedores e também permitem que essa guia seja usada para adicionar novas regras e seletores em CSS, verificar a representação de cores usadas na página em tempo real e acompanhar Event Listeners por cada elemento delas.
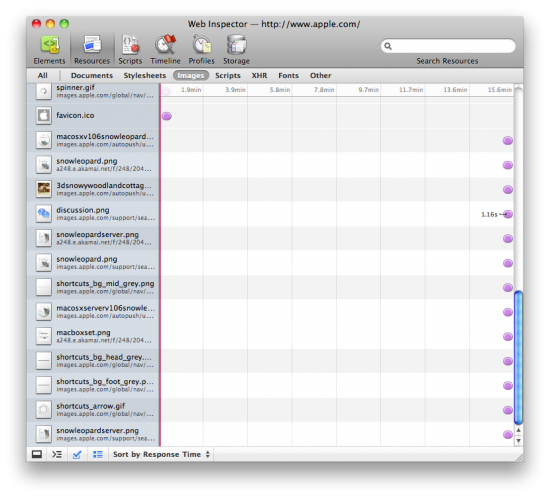
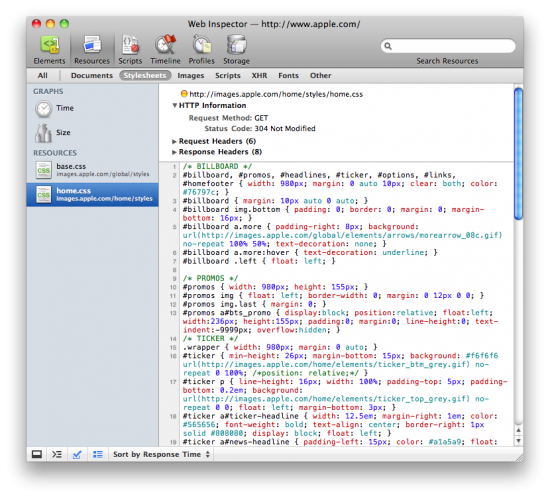
No segundo painel, Resources, é possível verificar informações e pré-visualizar qualquer arquivo que atue na composição da página. A próxima versão do Inspector dará a esse painel sintaxe contextual para CSS e JSON (antes, isso acontecia apenas com HTML e JavaScript), filtragem de exibição por tipos de arquivo e melhor interação com o browser para visualizar/salvar documentos e imagens. Além disso, o gráfico de carregamento não apenas mostra o tempo necessário para o download de um arquivo usado, mas também o tempo que o browser demora para processar o seu pedido de recebimento, ampliando a precisão do trabalho do desenvolvedor em otimizar a página.
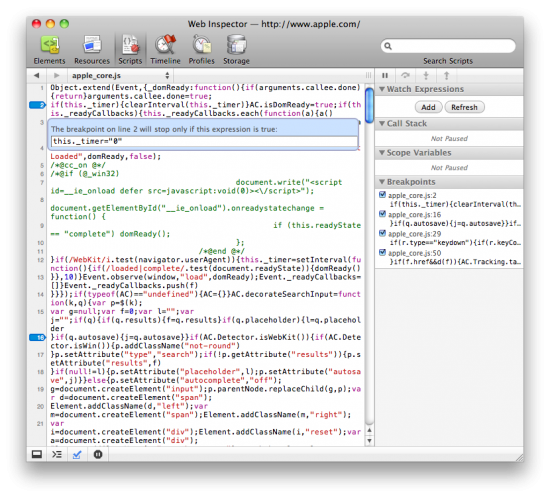
O painel Scripts é usado para correção de erros de JavaScript e está muito melhor no novo Inspector em desenvolvimento. Ele mostra uma visão geral das suas expressões em execução e todos os Breakpoints que podem ser gerados para ajudar no monitoramento de erros, permitindo ainda que você estabeleça condições para que um Breakpoint seja acionado ou não. Quem trabalha com AJAX também será capaz de monitorar e fazer correções diretamente em XHRs (ou XMLHttpRequests).
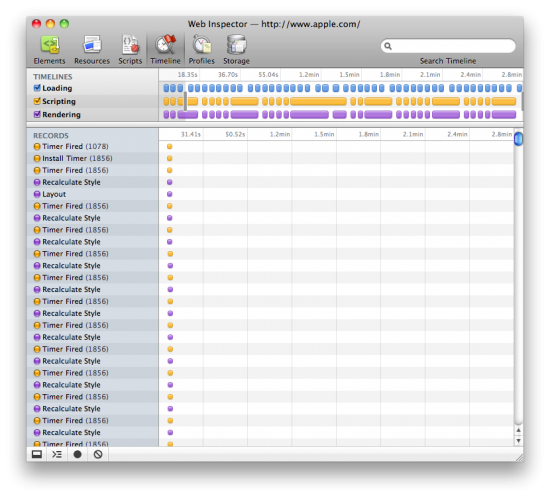
Um novo painel, chamado Timeline, estreia nessa versão do Inspector. Ele permite que você monitore sequências de carregamento de HTML e JavaScript, além de acompanhar em detalhes o estado de renderização da página conforme mudanças são realizadas pelo usuário — incluindo digitação de caracteres, manipulação de conteúdo e muito mais.
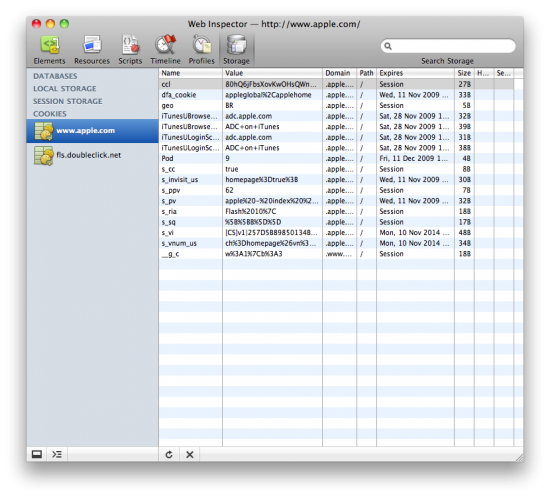
Por fim, as mudanças nos levam direto para o painel Storage — anteriormente conhecido como Databases. O nome mudou porque agora ele permite uma observação e manipulação fina de qualquer elemento armazenado de forma persistente na máquina do usuário, incluindo cookies (mas não os da Bauducco :-P).
Apesar de nenhuma das novas funções terem sido implementadas no Safari 4 até agora, você pode conhecê-las agora fazendo o download de um nightly build dele (WebKit) em seu site oficial. Caso você se envolva ainda mais com esse assunto, o time de desenvolvimento do navegador conta que o Inspector é inteiramente construído usando tecnologias web e também pode atrair quem trabalha com o Firefox, graças às semelhanças técnicas com a extensão Firebug.